Im Rahmen des Kurses Klimagrafik, bei Prof. Boris Müller, haben wir in Teams Infografiken, in Form einer Scrollytelling Website, zu bestimmten Themenfeldern der globalen Erwärmung gestaltet. Die Umsetzung war dabei relativ frei, es konnte von einem einfachen Klick Prototypen bis hin zur „richtigen“ Website alles entstehen. Während des gesamten Kurses wurden wir von Prof. Boris Müller und dem SENSES Teams unterstützt.
Das Thema
Die Themen wurden von Boris Müller im Vorfeld ausformuliert und an die jeweiligen Teams weitergegeben. Dies war eine große Hilfe, weil dadurch Bereiche mit einbezogen wurden, an die man am Anfang nicht gedacht hätte. Unser Thema war mit „+n World“ betitelt und handelte darüber, was alles passieren kann/wird, sollten wir es nicht schaffen, die globale Temperatur unten zu halten. Anfangs waren wir noch sehr davon überzeugt, dass wir großes Glück mit diesem Thema haben aufgrund der spekulativen und eher wenig faktenbasierten Grundlage. Im Laufe der Recherchearbeiten haben wir dann allerdings immer mehr gemerkt, wie schwer es eigentlich ist wissenschaftlich Zahlen für solch ein Szenario zu finden, vieles wurde kaum bis gar nicht erfasst oder beschränkte sich nur auf eine Gradzahl. Im Laufe dieser Doku möchten wir auch zeigen, wie wir mit diesem Problem umgegangen sind.
Die ersten Versuche
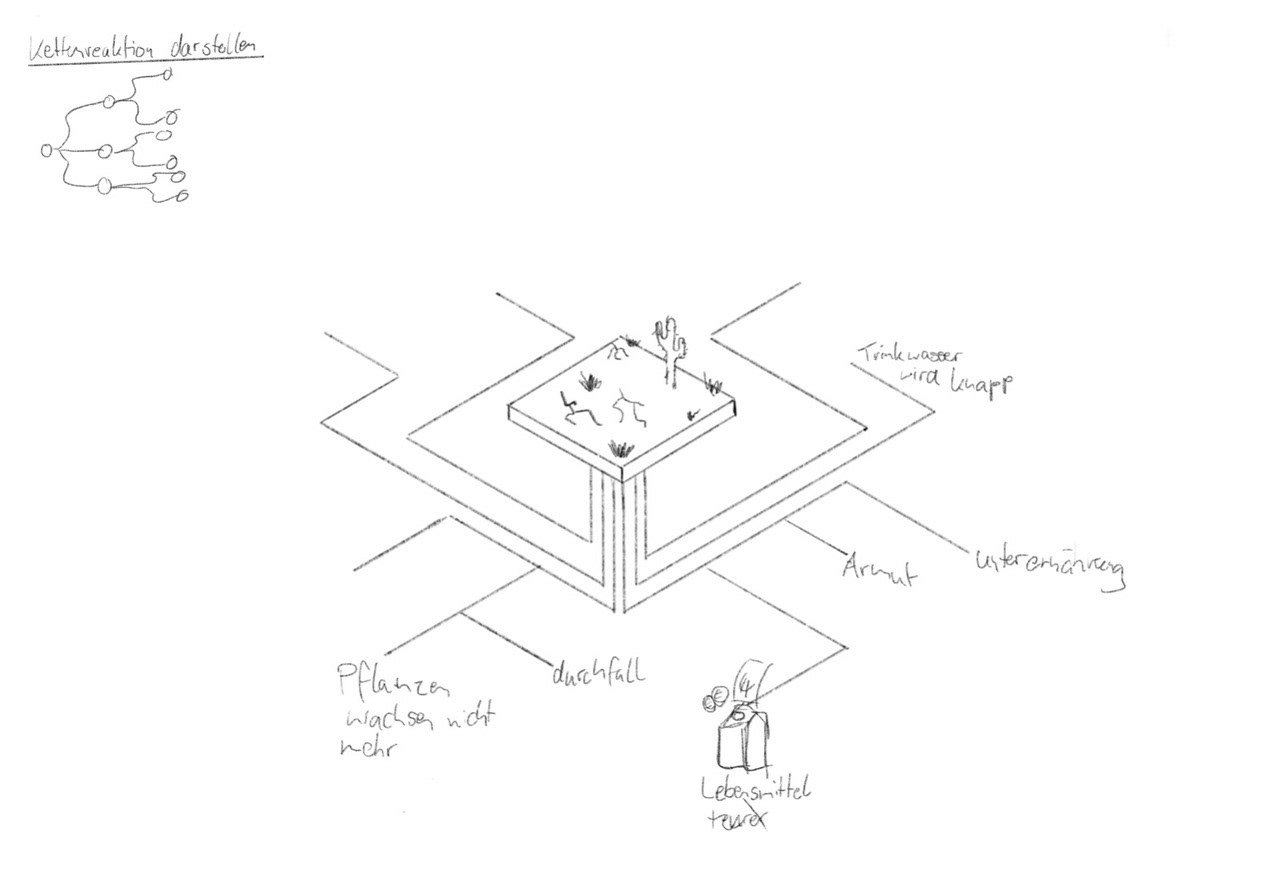
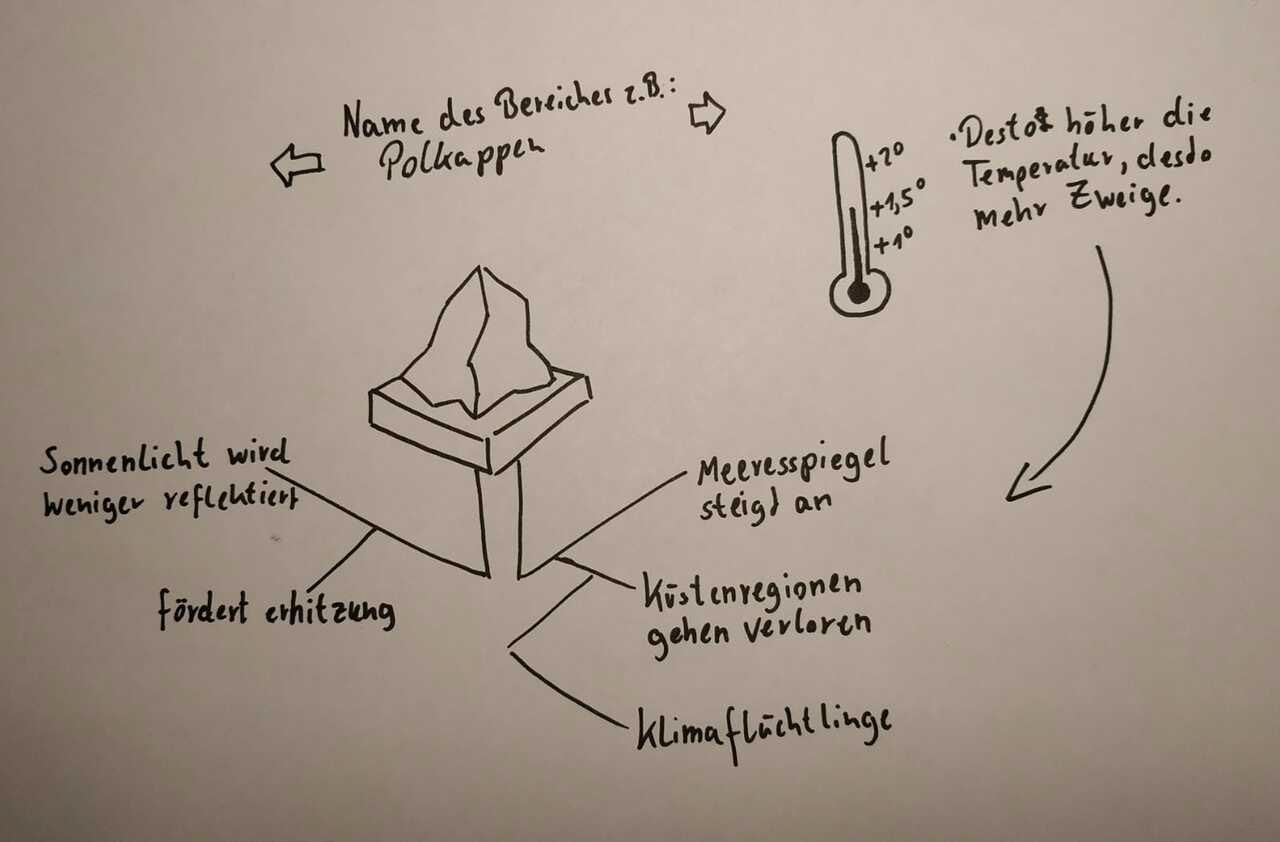
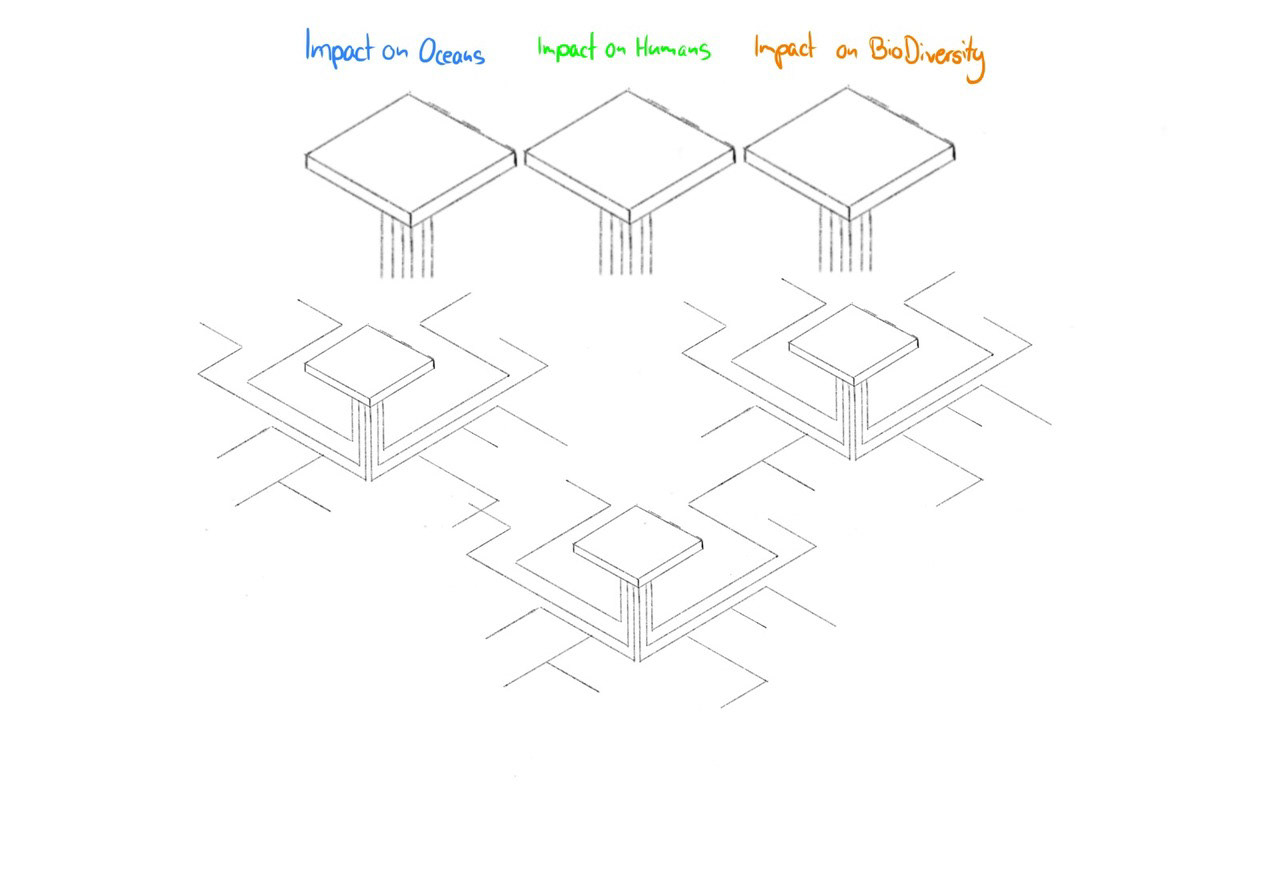
Wir waren uns als Team schnell einig, dass wir als Visualisierung mit 3D Objekten arbeiten möchten und keine starren Graphen oder Diagramme haben möchten. Die ersten Ideen bestanden darin quadratische, isometrische Flächen zu haben, auf denen wie kleine Dioramen zu sehen sind im Low Poly Stil. So sollte man dann z.B. auf das Waldstück klicken und unten, als eine Art Wurzelstruktur, sollte man sehen können, was alles durch den Temperaturanstieg in Gefahr ist. Die ersten Skizzen sahen wie folgt aus.



Unser Neotopia
Nach vielen weiteren Überlegungen entschieden wir uns dazu, die einzelnen Dioramen zu einer großen Karte zu verdichten. Eine große Hilfe dabei war der Tipp von Boris Müller, die Abschlussarbeit „Neotopia“ zu lesen. Aufgrund dieser Publikation haben wir angefangen alle relevanten Flächen dieser Erde prozentual auf einen Menschen runter zu rechnen und eine Insel zu erschaffen, welche jedem „gehört“. Dies sollte helfen, dem Besucher unserer Internetseite verständlich zu machen, wie stark man selbst von der Erderwärmung betroffen sein könnte, sollte sich nichts ändern. Nach diesem Beschluss ging es nun darum jede Fläche als 3D Modell zu gestalten, jedes Szenario zu gestalten und dann noch jedes Szenario für jede Gradzahl auszurechnen. Dies war der aufwendigste Part unseres Projekts, da unglaublich viel Zeit in die Modellierung floss, deshalb entschieden wir uns zum Ende hin auch dazu unsere Internetseite nur, als Adobe XD Prototyp fertig zu stellen.


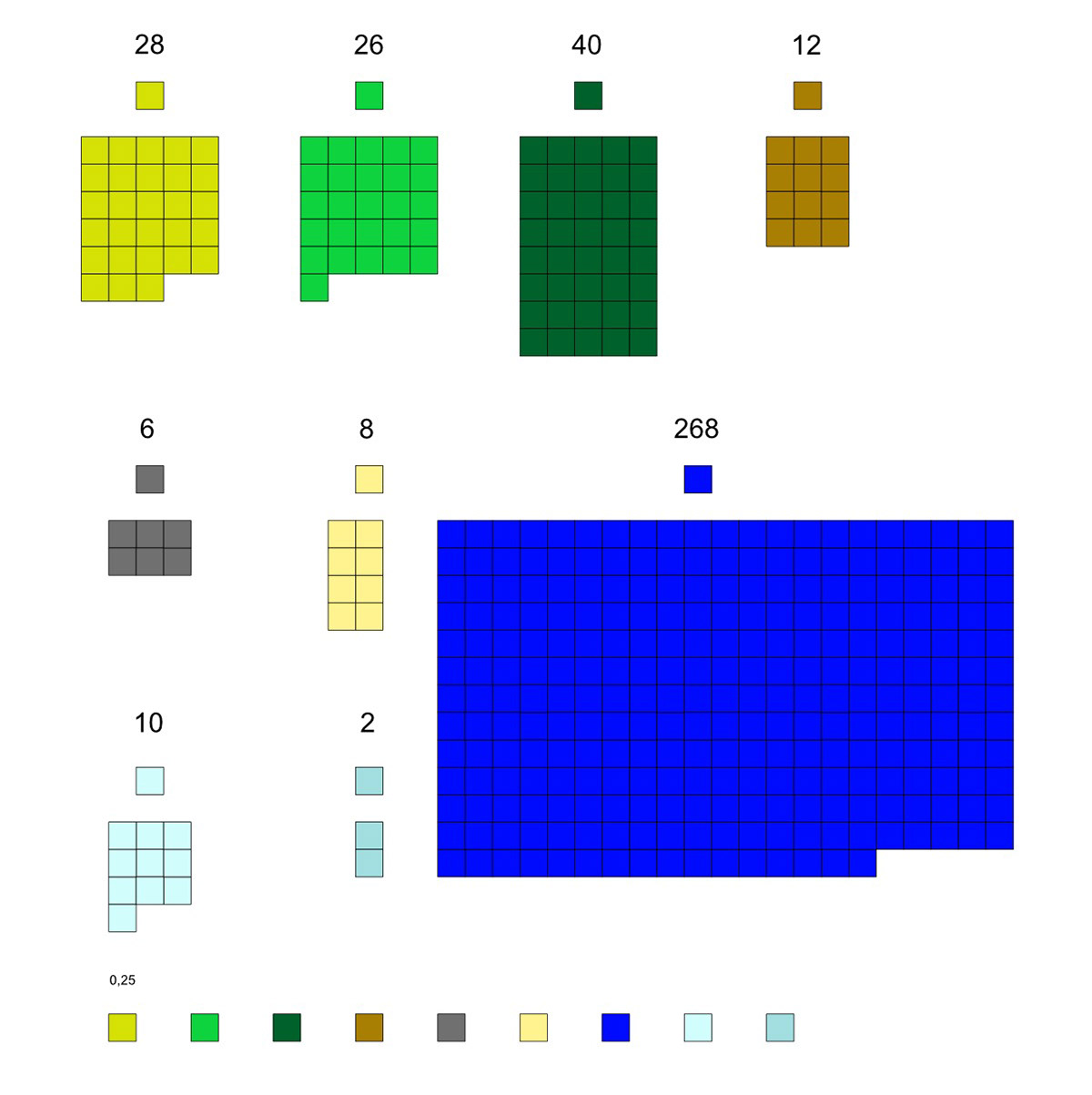
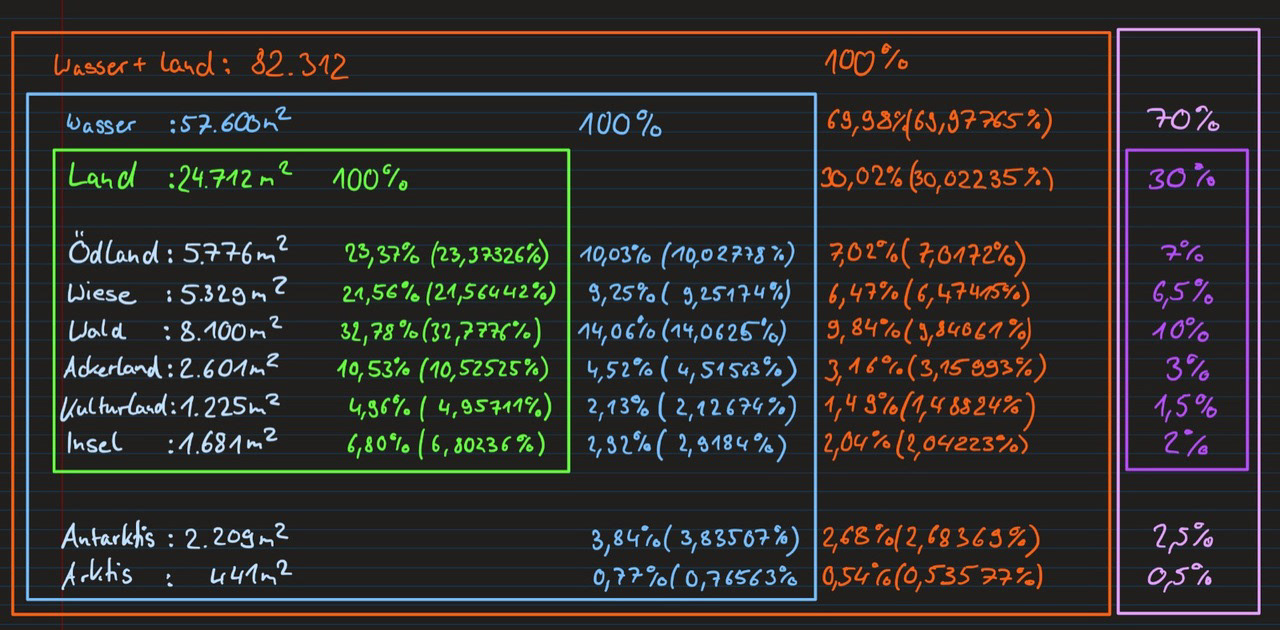
Die Berechnungen der relevanten Flächen der Erde und eine erste Farbcodierung mit der jeweiligen Anzahl.
3D Modelle
Für unser Neotopia Modell brauchten wir 8 verschieden Flächentypen: Ackerland, Ödland, Städte, Weideland, Wälder, Arktis, Antarktis und Wasser. Jede Fläche besteht aus einem Quadrat, das den Sockel bildet, ähnlich wie bei einem Feld aus einem Schachbrett. Jedes Feld sollte seine eigenen prägnanten Merkmale haben, die man jedoch auch von weiter weg, noch gut erkennen sollte. Zusätzlich zu den prägnanten Merkmalen haben wir noch einen Farbcode verwendet, den wir dann auch bei der 2D Map benutzt haben.
Zu Beginn wollten wir noch die Flächen in Blender zusammenschieben, sodass wir die Insel als ein großes Bild rendern konnten. Da wir beide jedoch nur mit Macbooks ausgestattet sind, die nicht genug Leistung mit sich bringen, mussten wir eine andere Lösung finden. Anstatt, dass wir die Insel schon in Blender komplett zusammenbauen, renderten wir die Flächen nun einzeln in einer hohen Qualität und haben sie anschließend in Illustrator bzw. Affinity Designer zusammengesetzt. Dieser Ansatz brachte einige Vorteile mit sich. So konnten wir nämlich einzelne Flächen im Nachhinein nochmal anpassen und diese dann mit den alten Flächen austauschen, ohne die ganze Insel neu rendern zu müssen.
Zusammengesetze Landkarte in Affinity Designer
Bei dem Design der Flächen haben wir uns von dem Spiel „Bad North“ inspiriert. Hier besteht eine Fläche immer aus zwei Layern, dem Boden und dem Belag, wie z.B. einer Grasfläche. Mithilfe dieser einfachen Methode haben die Dioramen enorm an Qualität gewonnen. Der nächste Schritt war das Rendern, ein nicht zu unterschätzender Teil der Arbeit. Für die Beleuchtung der Flächen haben wir uns für eine Dreipunkt-Beleuchtung entschieden. Bestehend aus einer Front light, einem Back light und einem Fill light. Auch nach diesem Schritt hat man einen enormen Qualitätsunterschied gesehen.
Beleuchtungs- und Material-Verbesserungen
Finale Flächen
Die Extrem-Events in 3D
Die Erderwärmung bringt viele Folgen mit sich, diese sind in der Menge jedoch zu viele, um sie alle in unserem Modell abdecken zu können. Deshalb mussten wir filtern. Wir haben uns wie im Modell vom Senses Toolkid für folgende Extreme Events entschieden: Waldbrände, Hitzewellen, Dürre, Überflutungen, Wirbelstürme und Missernten. Um die prozentual betroffene Fläche der jeweiligen Extrem-Events so genau wie möglich darstellen zu können, haben wir jedes Quadrat (Flächentyp) nochmal in ein kleineres Raster unterteilt. Dann haben wir für jedes Extreme Event drei verschieden große Flächen erstellt. Ein Beispiel: bei einem 2 Grad Szenario erhöhen sich die von Dürre betroffenen Flächen um 0,58%. Für die Darstellung auf unserer Map würden dann eine Fläche mit 0,5% Abdeckung und zwei mit 0,04% Abdeckung erscheinen.
Die Flächen für die Extreme Events haben wir, wie die Flächentypen auch, in Blender erstellt und dann einzeln als PNGs gerendert. Mit dem Design der Extreme Events haben wir einige Schwierigkeiten gehabt. Einen Wirbelsturm ist zum Beispiel deutlich leichter darzustellen, als Hitzewellen, denn diese kann man ja eigentlich nicht sehen. Im Großen und Ganzen sind wir mit unseren Entwürfen jedoch ganz glücklich.
Dürren, Hitzewellen und Waldbrände in 3D
Die Karte
Die Bedienung der Karte wird beim Aufrufen der Internetseite mit einem einfach gehaltenen Tutorial eingeführt und steht danach gleich zur Benutzung bereit. Unten befinden sich alle aufrufbaren Szenarien und rechts der Temperaturslider. Wählt man nun z.B. die Hitzewellen aus, tauchen diese auch sofort auf der Karte auf, um zu sehen, wie viele mehr es bei 2 bis 4 Grad werden muss man nur den Slider bewegen. Zu jeder Zeit wird auch ein kleines Ausrufezeichen zu sehen sein, welches beim Anklicken dem Nutzer prozentuale Informationen geben wird, um wie viel sich das Szenario im Vergleich zur Temperatur davor verändert hat. Da man ab 3 Grad kaum Veränderungen, gestützt durch seriöse Quellen, bekommt, steht als kleiner Hinweis da, dass es sich ab jetzt um rein spekulative Szenarien handelt. Es ist auch möglich den Slider auf die Vorindustrielle Zeit runterzuschieben, die Zeit ab der man mit der Messung der globalen Temperatur erst begonnen hat.
Finaler Entwurf