In dem Kurs End of File, bei Prof. Boris Müller, ging es um die zentrale Fragestellung, wie das Dokumenten-Management der Zukunft aussehen und funktionieren könnte. Dafür haben wir uns zu Anfang den Finder und MacOS angeschaut, Diskussionen über die Ordner Metapher geführt, wissenschaftliche Paper analysiert und schließlich einen Prototyp gebaut.
Aufbau des Kurses
Der Kurs fand fast vollständig in Präsenz an der Fachhochschule statt und bot damit im Kontrast zu den vorherigen Semestern endlich wieder persönlichen Kontakt zu den anderen Studierenden.
Beim ersten Termin sollten wir auf einem ausgedruckten Screenshot des Finders eine Funktion rein zeichnen, die es so noch nicht gibt, welche wir aber selber gerne hätten und nutzen würden. Anschließend wurden alle Skizzen an die Wand geheftet und jeder stellte seine/ihre Idee vor.
Am zweiten Termin wurden wir in Gruppen aufgeteilt, um physische unterschiedliche Unterlagen, Dokumente, ... etc., die man mitbringen sollte zu sortieren. Damit sollten man erste Muster beim Sortieren erkennen, wodurch sich auch interessante Diskussionen ergeben haben, da jeder/jede andere Ansätze einbrachte.
Weitere Teile des Kurses sahen es vor, sich mit wissenschaftlichen Paper zu beschäftigen und für die Endaufgabe einen konzeptionellen Prototyp zu bauen. Eine besondere und lehrreiche Ergänzung waren die Besuche von Alexander Käßner (Designer bei Sktech) und Philipp Steinacher (Designer bei Microsoft). Bei letzterem haben wir auch eine Zwischenpräsentation zu unserem Prototyp gegeben, was interessantes Feedback mit sich brachte.
Aufgaben im Kurs
Paper zusammenfassen & präsentieren
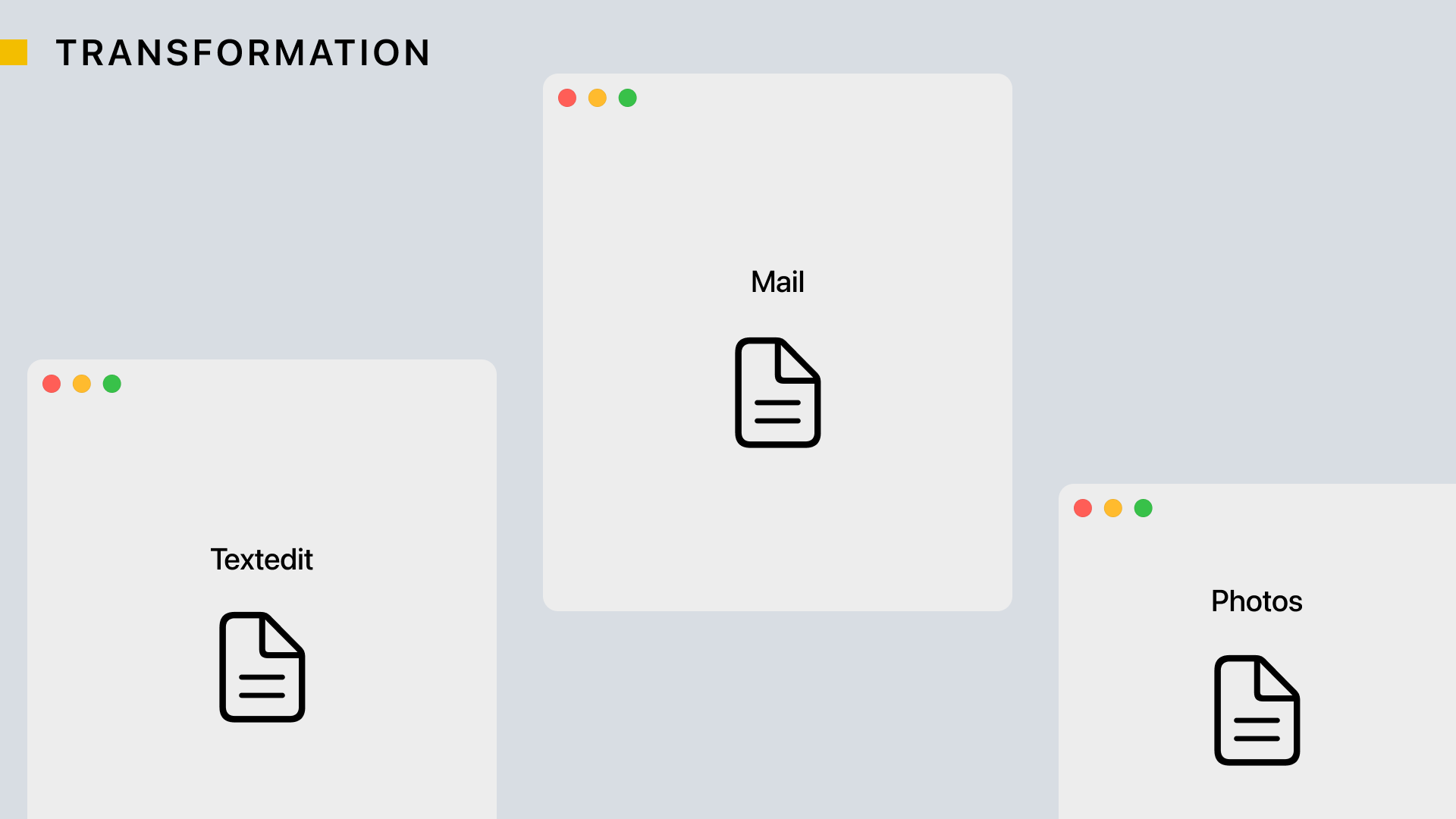
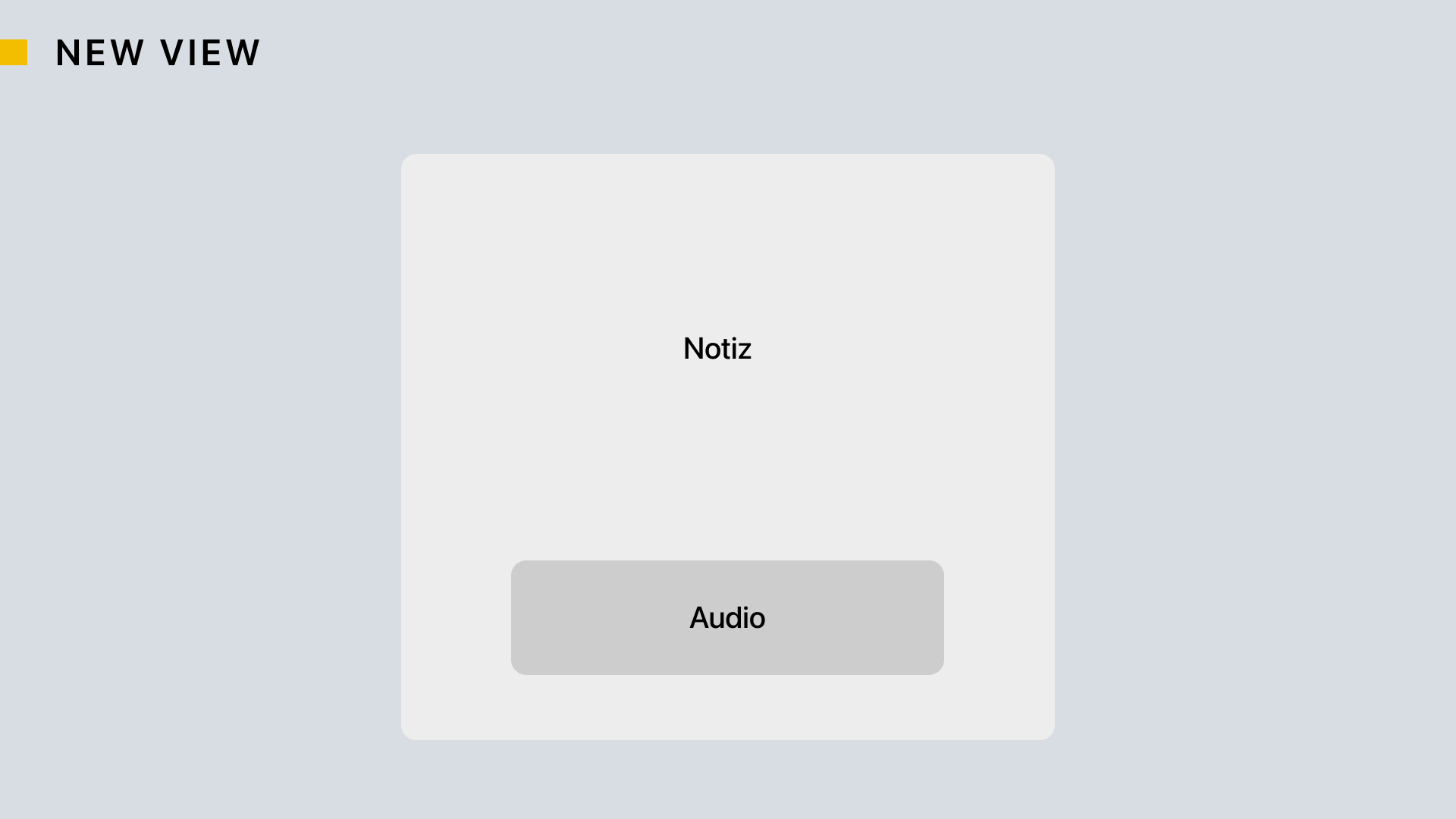
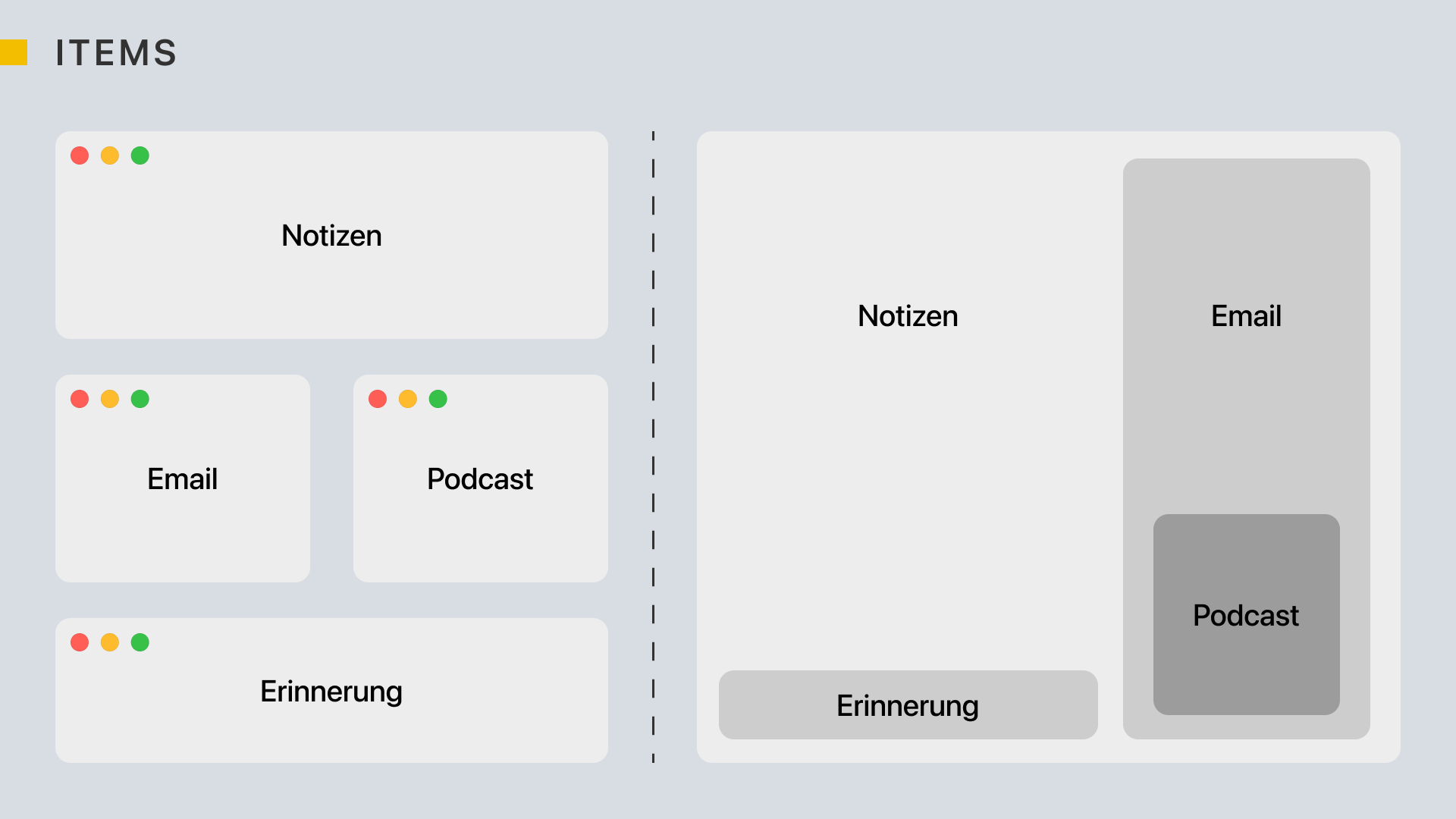
Die erste größere Aufgabe, mit der wir uns befassen sollten, ging darum, ein zugeteiltes wissenschaftliches Paper zu lesen, analysieren und anhand einer visuell starken Präsentation wiederzugeben. Unsere Paper mit dem Namen „Lab Notes“, von Alexander Obenauer, zeichnet ein Bild eines modularen Betriebssystems, welches sich dem User anpasst oder individuelle Anpassungen ermöglicht. Das Hauptaugenmerk liegt darin, dass Programme nicht mehr als isolierte Systeme fungieren.
Hier gehts zu den Lab Notes










Konzept für neue Anwendung
Unsere zweite und letzte Aufgabe war auch der Abschluss des Kurses. Anhand des gewonnenen Wissens und der Auseinandersetzung mit Ordnerstrukturen, File Managern und generell der Ordner Metapher sollten wir uns eine Anwendung ausdenken und konzipieren. Diese Anwendung könnte eine Erweiterung des bestehenden Finders sein, eine Neugestaltung des Finders mit Zusatzfunktionen oder auch eine komplette Neuinterpretation des Ordnermanagements.
Wir haben uns relativ schnell von der klassischen Finder Idee wegbewegt und das Web Add On „My Mind“ als Inspiration vorgenommen. Die Idee ist, dass man Webseiten, Bilder, Notizen usw. in eine Art Stream reinwirft, wo alle Einträge chronologisch von oben bis unten angeordnet sind. Möchte man nun eine ganz bestimmte Seite wieder finden, muss man nicht runterscrollen und suchen, sondern einfach den Namen oder Eigenschaften in das oben befindliche Suchfeld eintippen. Durch Metadaten und Machine Learning findet My Mind so sehr schnell und simpel das gesuchte Ergebnis. Einen ähnlichen Ansatz wollten wir in unserer Idee ebenfalls einbauen, keine komplexe Suche mit vielen Filtern, sondern eine intuitive und schnelle Ergebnisbeschaffung.
Fragestellung und Prozess
In unserem Alltag haben wir beobachtet, dass wir Dokumente an ganz vielen versch. Orten gespeichert haben, oft bedingt durch die Art der Speicherung – Lokal oder in der Cloud. Dann nutzen wir Programme oder Services, die Dokumente auf ihre ganz eigene Weise organisieren – z.B. über die Weboberfläche bei Google Docs oder Figma. Und um geteilte Dokumente wiederzufinden, benötigt es schon einiges an Erinnerungsvermögen, um das Medium zu finden, über das das Dokument geteilt wurde, z.B. Mail oder WeTransfer.
Das Problem war also ein veraltetes File-Management, welches aktuelle Themen wie Kollaboration und Cloud Services nicht ausreichend beachtete. Wir wollten einen zentralen Ort, an dem alle Dateien liegen, aber ohne Ordner und mit so wenig Organisation wie möglich.
Erste Wireframes



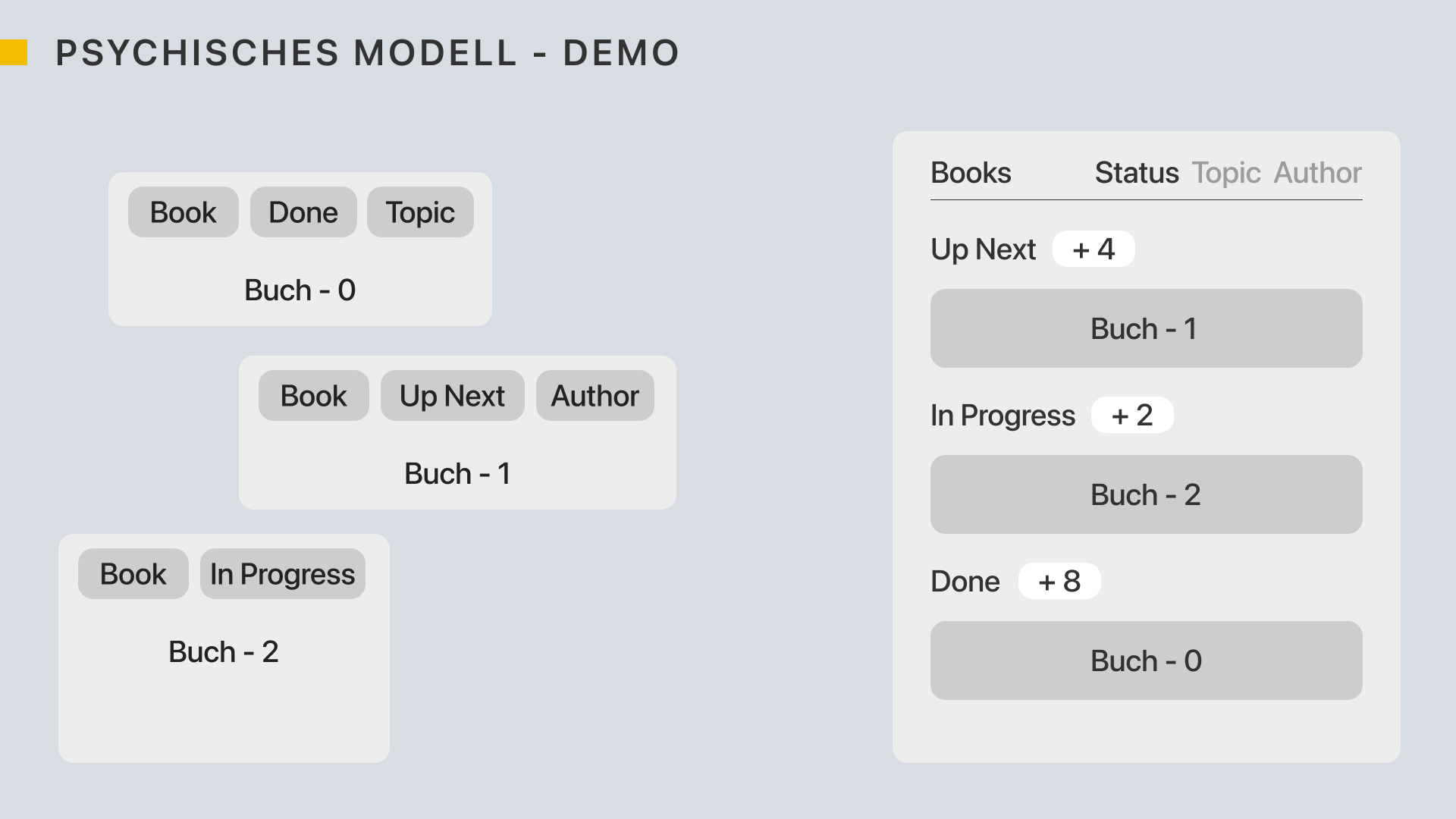
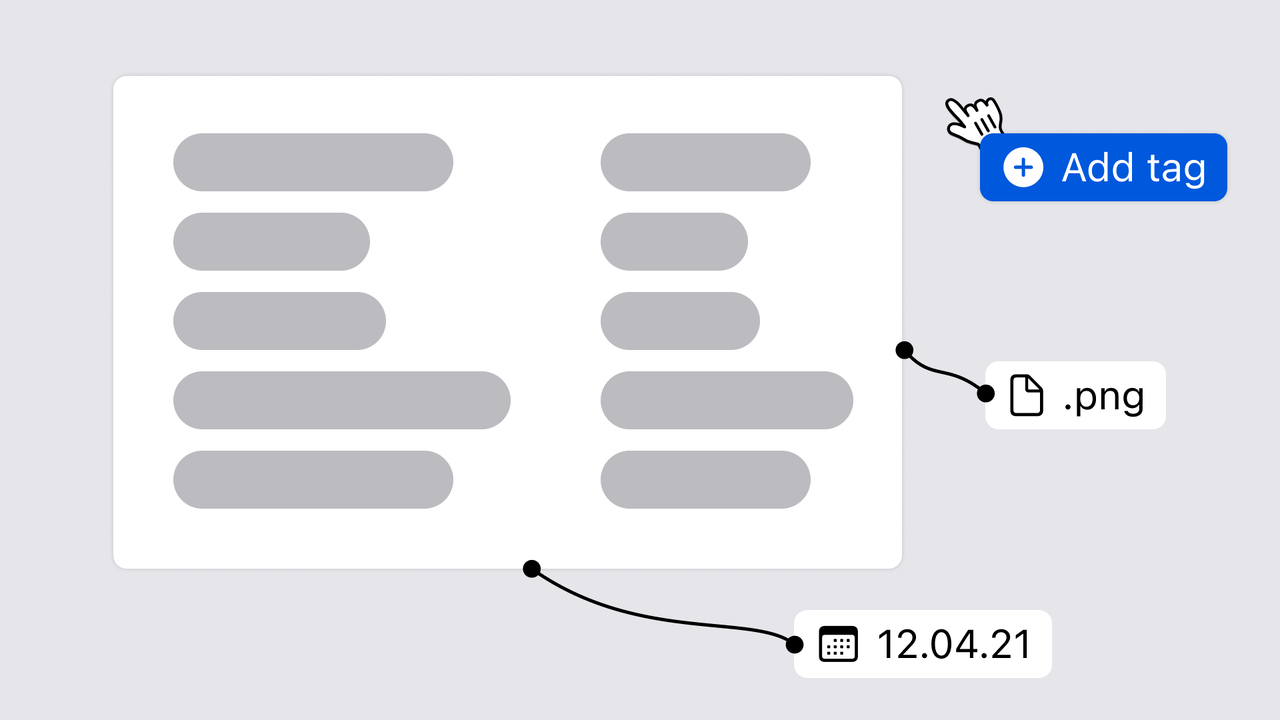
In den ersten Wireframes haben wir grob unsere Vorstellungen visualisiert und daher auch viel vom macOS Finder übernommen, um auch einfach eine Grundlage für Diskussionen und weitere Überlegungen zu haben. Für die Präsentation im Kurs wollten wir auch die Funktionsweise der Tag-Suche andeuten, die in unserem Konzept eine sehr große Rolle spielen soll.
Konzept, Suchfunktion und Exploration von Nodes



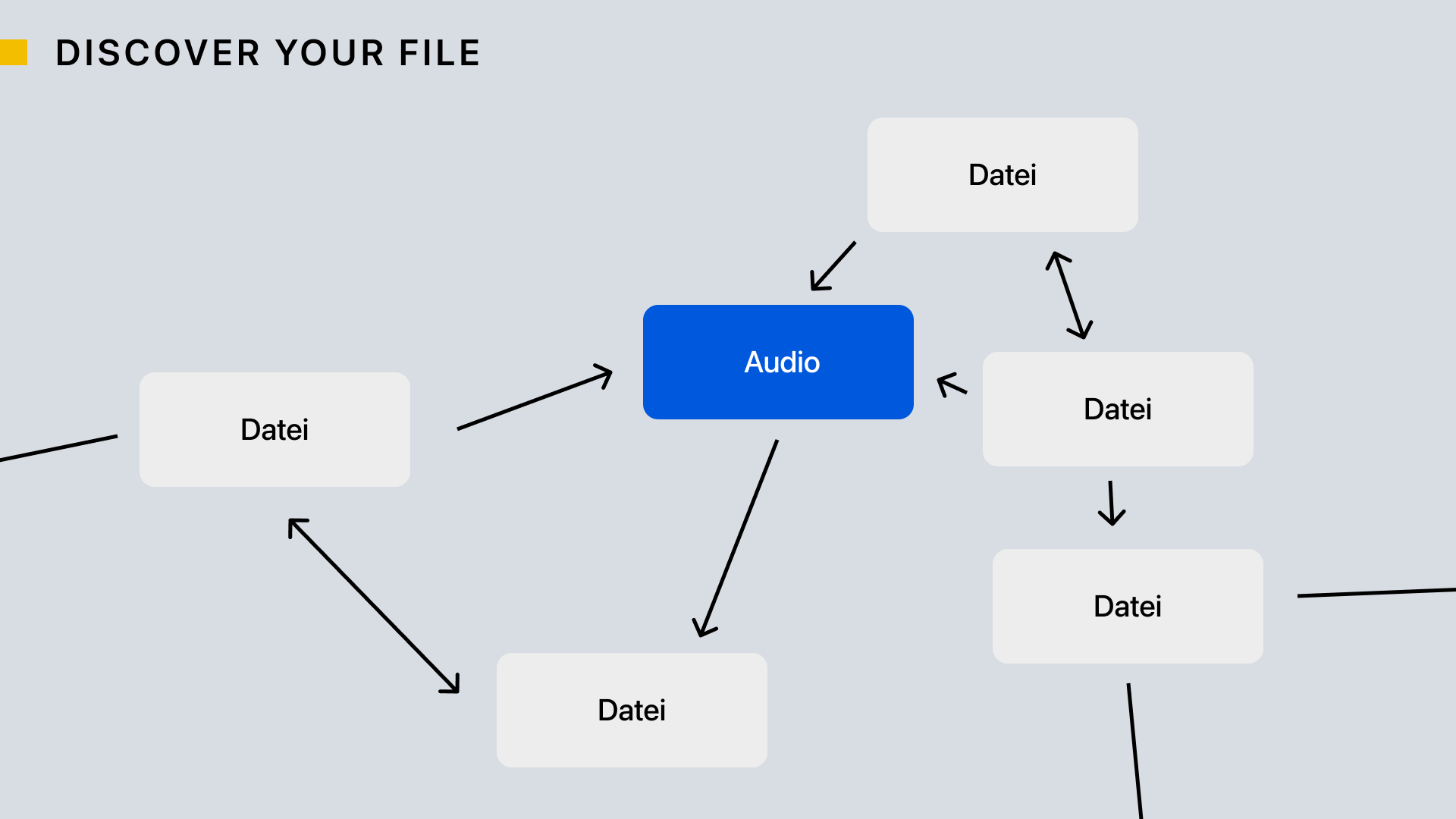
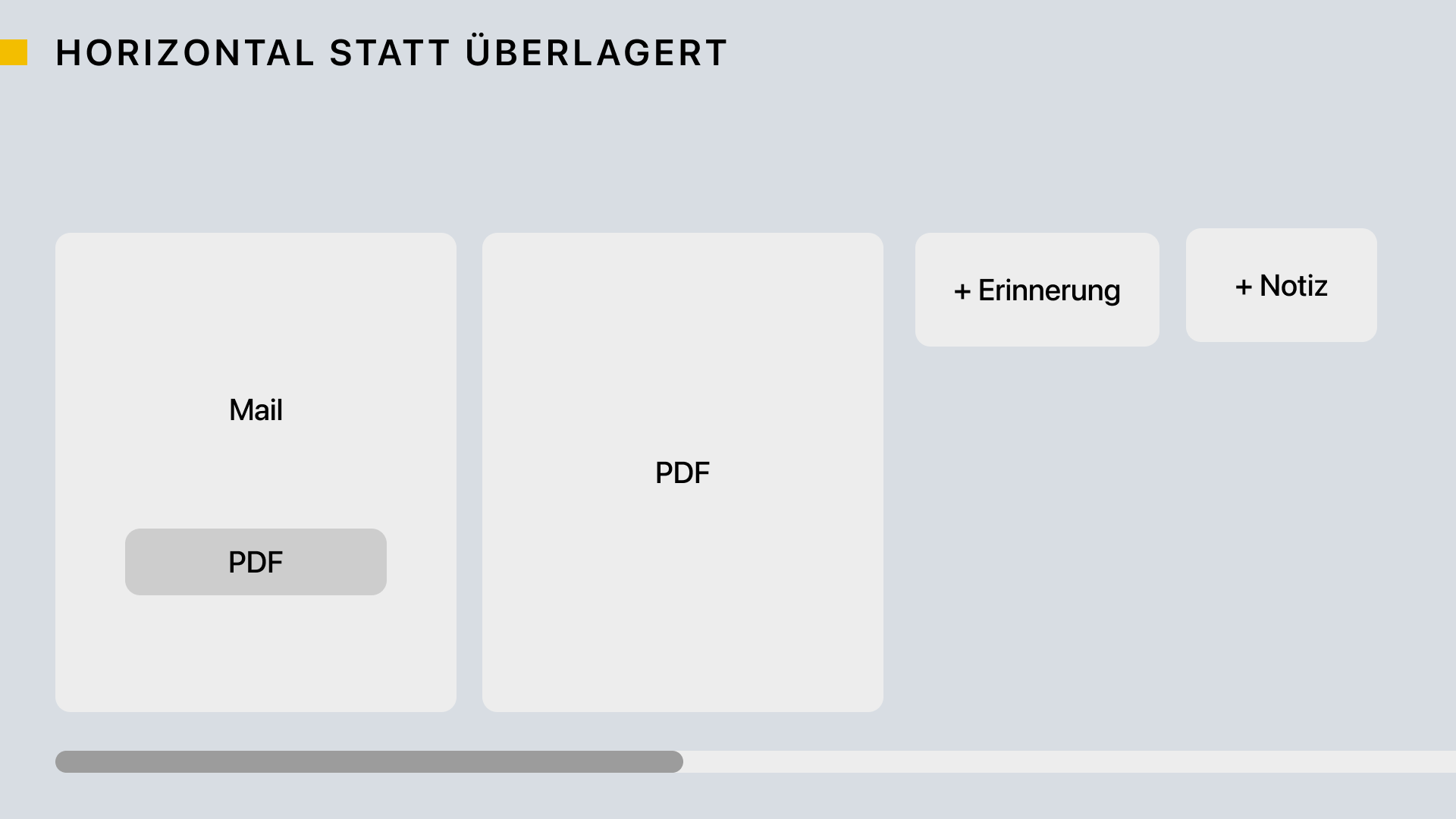
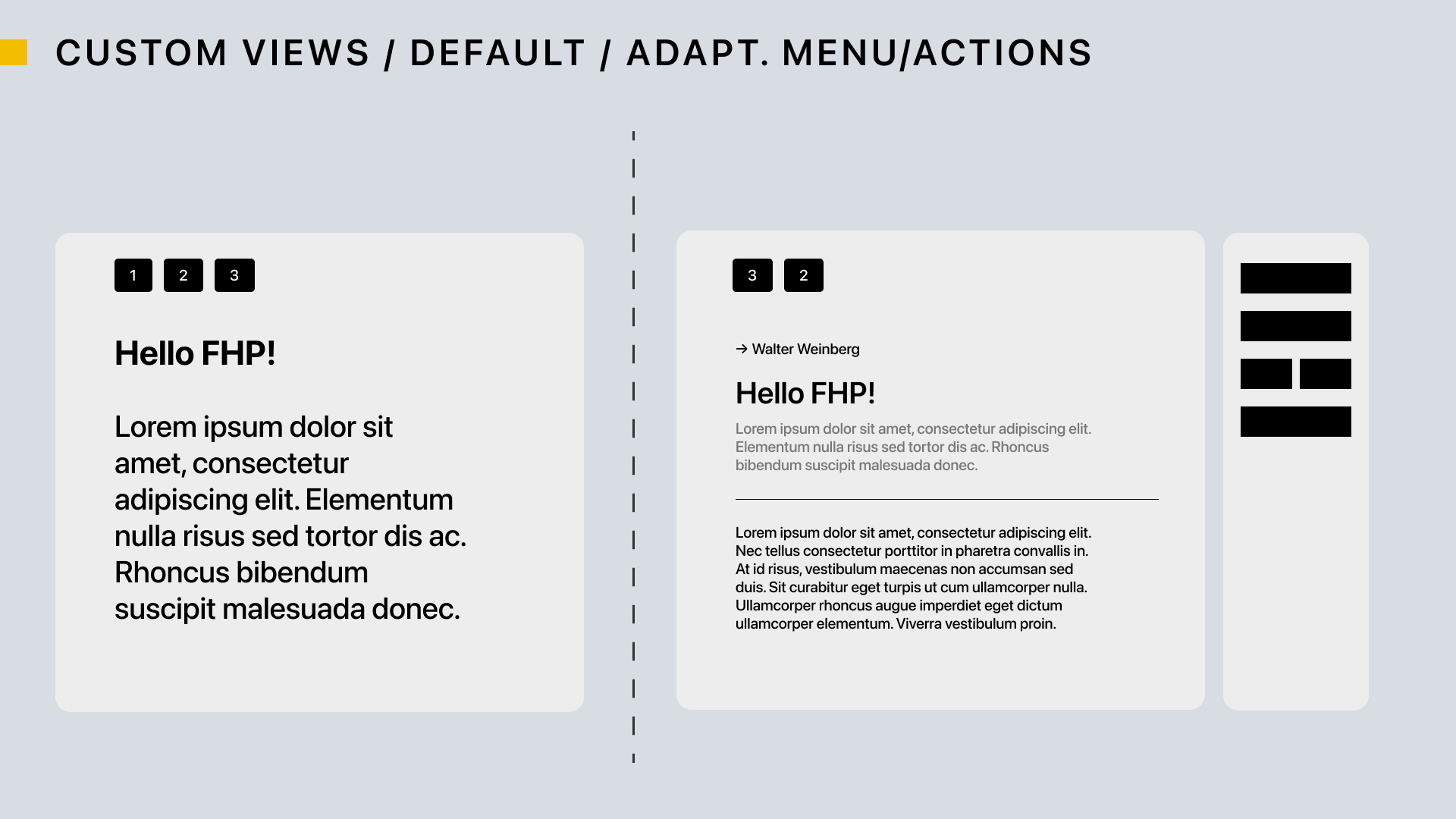
Deswegen haben wir uns in der nächsten Phase auch verstärkt mit diesem Bereich beschäftigt, versch. Flows und Konzepte der Suchfunktion getestet. Einige Fragen waren z.B. Wie erstelle ich einen neuen Such-Tag? Schreibe ich einfach, was ich suchen möchte oder wähle ich vorher immer eine geeignete Tag-Kategorie, z.B. Software oder Zeit? Wie könnte eine Darstellung aussehen, die sich an den Nodes-Darstellungen in beispielsweise 3D/Render-Programmen orientiert?
Das letzte Bild zeigt den Ansatz von einem flexiblen Ergebnisfeld mit Suchtags außerhalb, um das Ergebnisfeld zu beeinflussen. Diesen Ansatz haben wir dann aber nicht weiter verfolgt, da wir kaum mit dem Nodes-Ansatz vertraut sind/es aktuell selber nicht nutzen oder benötigen, wir aber auf eine kompakte und minimalistische Variante abzielten, die in erster Linie unseren Bedürfnissen folgen soll.
Umsetzung: Find My File
Öffnet man Find My File wieder, erscheint ein Welcome-Screen über dem Hauptfenster, mit wichtigen Shortcuts und vergangenen Suchen. Hier kann man direkt filtern, aber auch diese Funktionen wird noch später eingegangen.




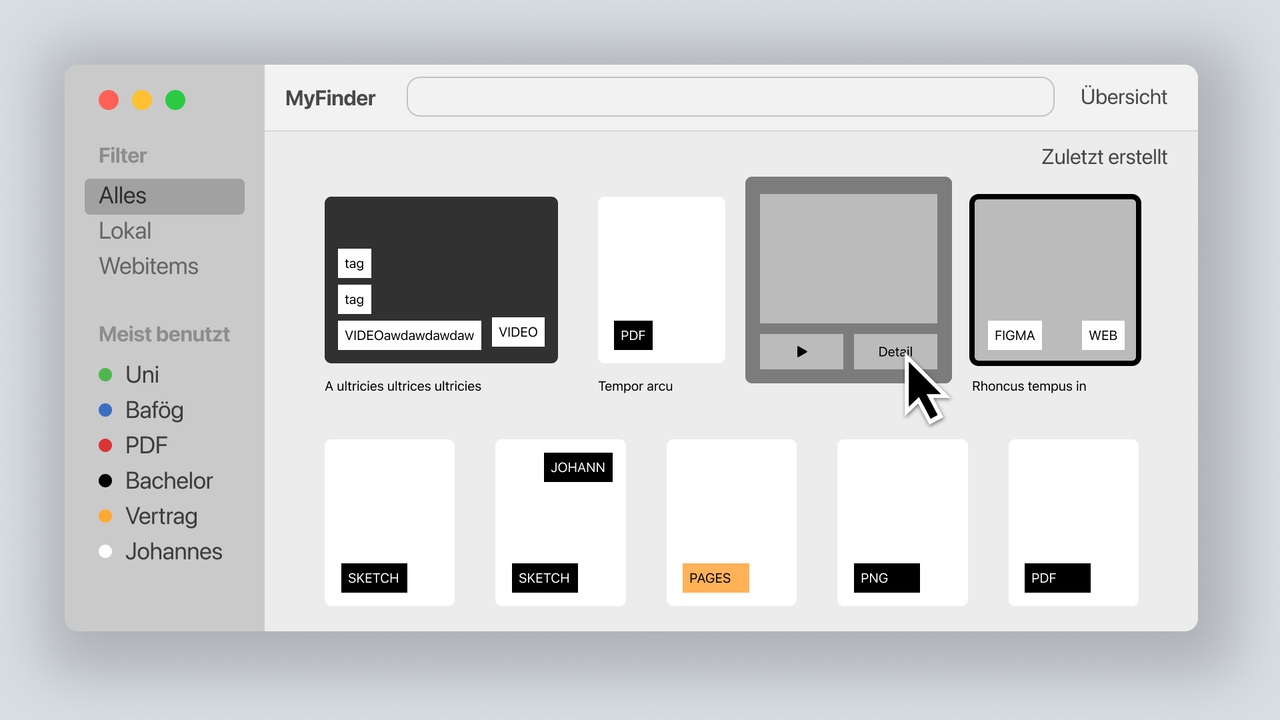
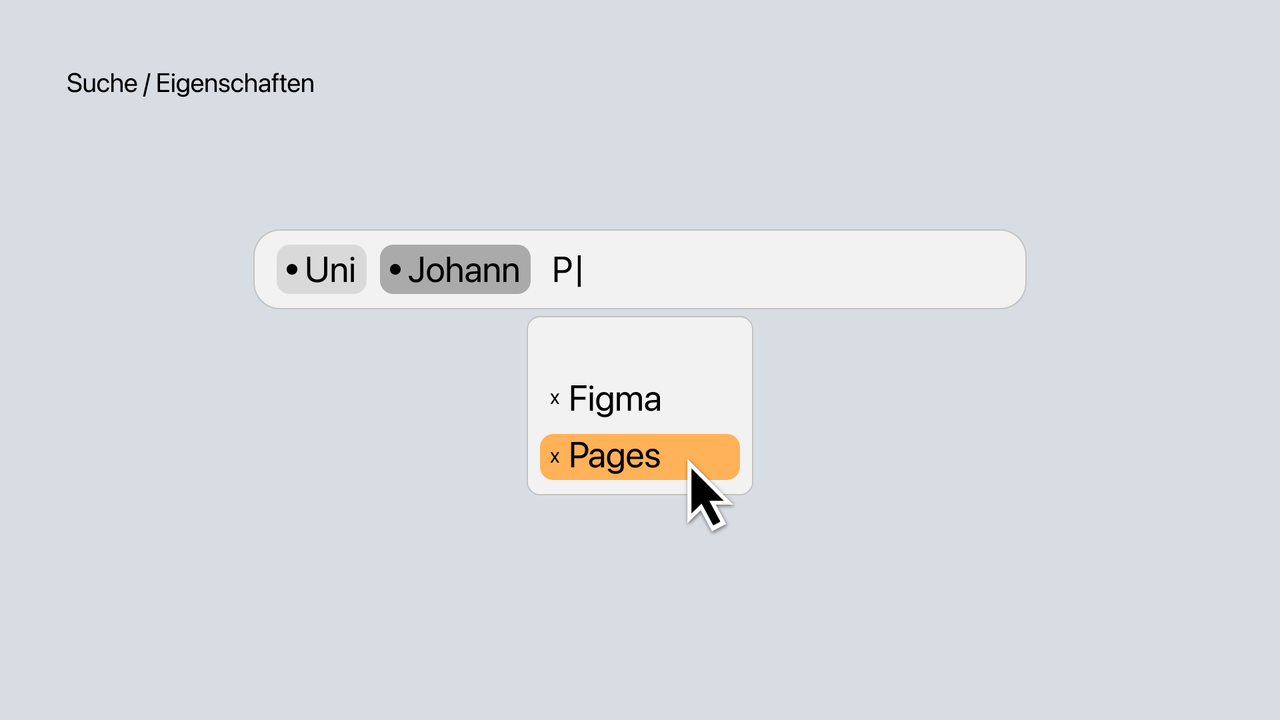
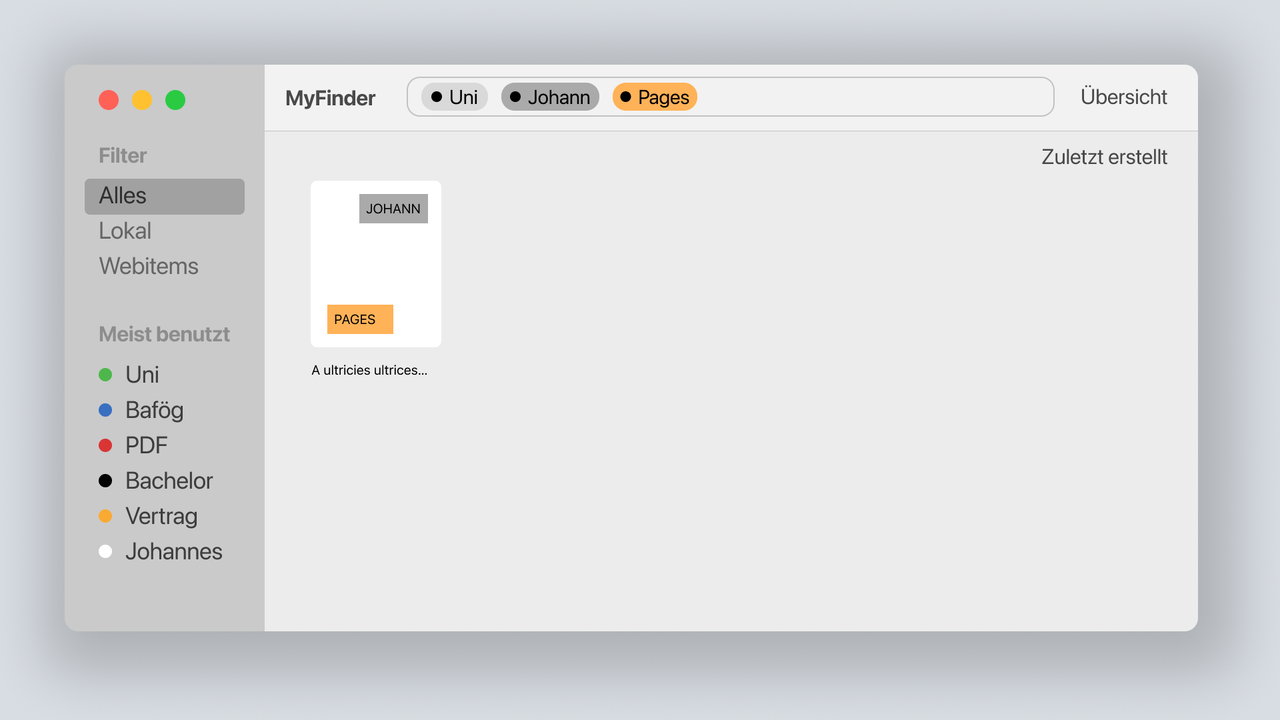
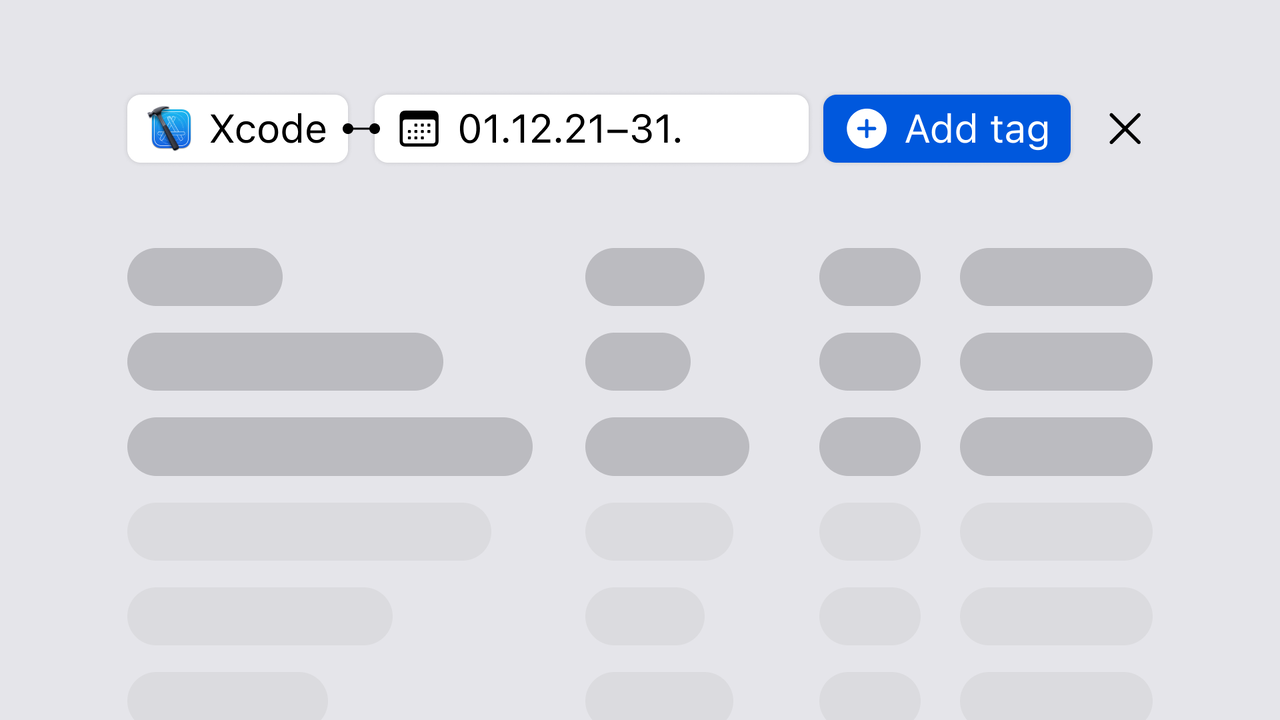
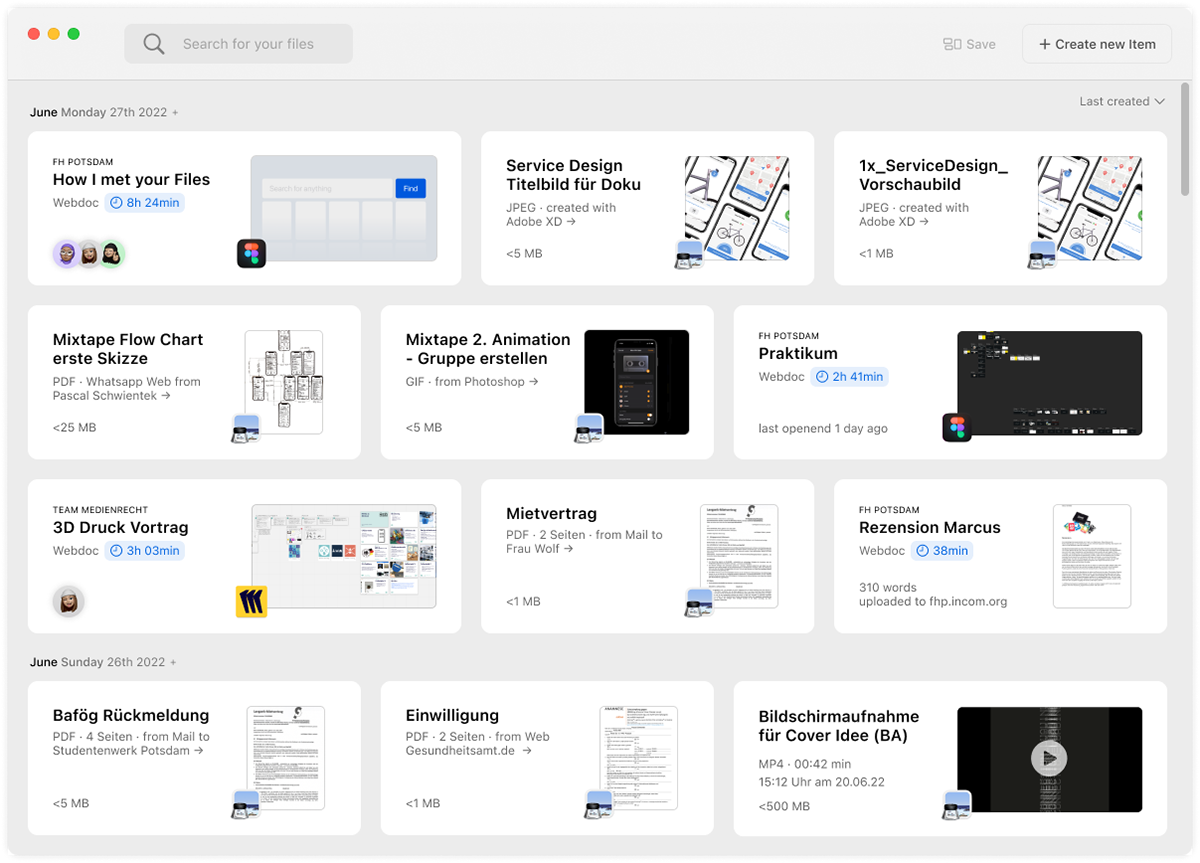
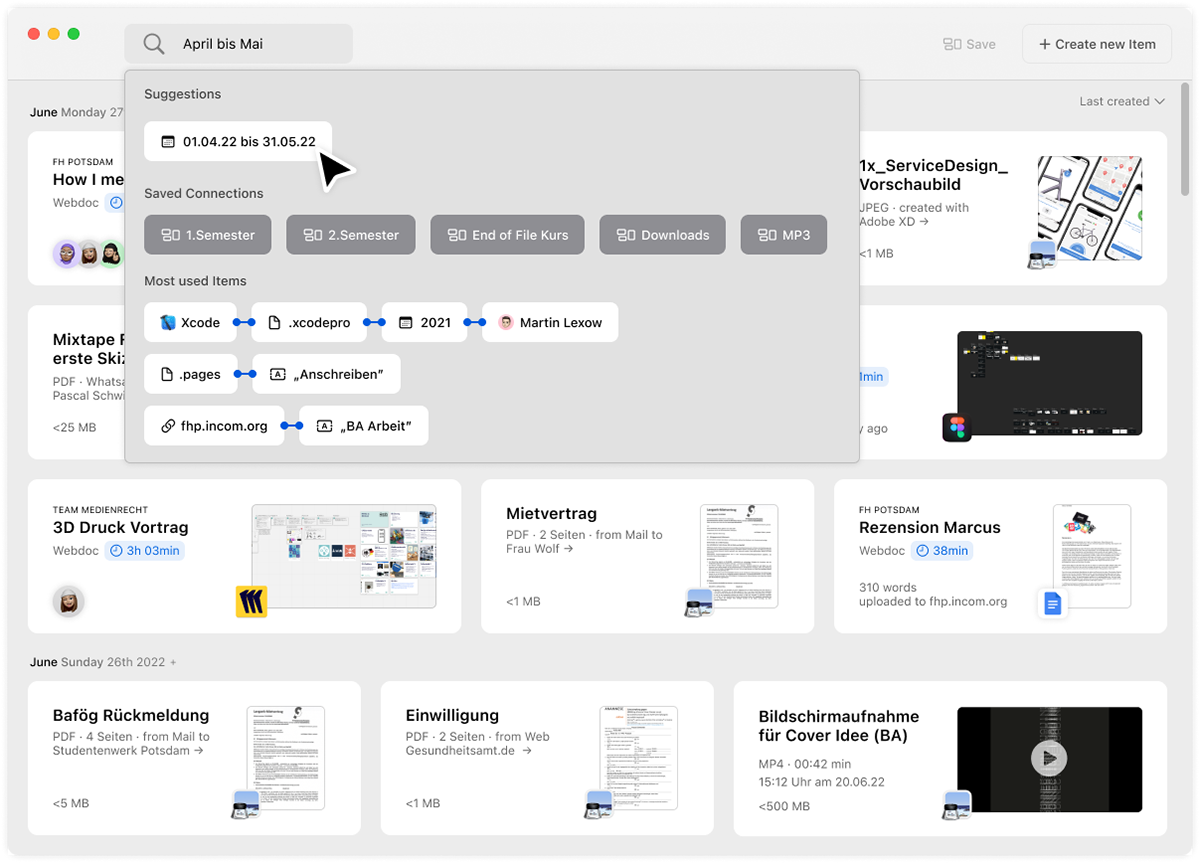
(Bild 1) Das ist der Hauptscreen von Find My File, mit einer chronologischen Darstellung aller Items (Dateien) auf dem Computer, der umfangreichen Suchoption oben sowie die Möglichkeit rechts oben ein neues Item direkt hier zu erstellen. (Bild 2) Über die Suche kann man eine Suchanfrage mit natürlicher Sprache starten, über „Suggestions“ wählt man dann die Eingabe als Tag aus, um mit diesem Tag die Ansicht zu filtern. (Bild 3) Die gesamte Liste wurde nach dem Datum gefiltert, man kann bereits durch die Ergebnisse scrollen oder über die Suche weitere Such-Tags hinzufügen. (Bild 4) Es wurde ein Personen-Tag hinzugefügt, der anzeigt, dass diese Items mit Michelle bearbeitet oder geteilt wurden. Außerdem wurde ein Workload-Tag erstellt, um Items schneller wiederzufinden, an denen sehr lange gearbeitet wurde.
Details
Von der Gesamtansicht zur Darstellung einzelner Elemente: die Item Card. Jedes Items (Datei) in diesem Stream wird mit der gleichen Architektur dargestellt, dem Vorschaubild, dem Programm, mit dem es geöffnet werden kann, einem Bereich für Kollaboration, Dateiname und weitere Items-spezifische Metadaten. In diesem Beispiel ist es Figma-Webdoc, keine lokal gespeicherte Datei, sondern ein Link, der die Datei in Figma öffnen wird. Wir haben uns aber entscheiden solchen Webdokumente, wie auch bei Miro oder Google Docs, zusammen mit lokalen Dokumenten darzustellen, da der Bereich Lokal und Cloud immer mehr verschwimmt und es ein Punkt in der Zukunft geben wird, wo die Frage nach dem Speicherort nicht mehr so relevant sein wird.
Unter dem Titel gibt es einen Platz für kontextbasierte und/oder Items-spezifische Informationen wie die hier verrichtete Arbeitszeit. In anderen Items Cards gibt es die Quellen eines Items (z.B. aus einer Mail von Person XY oder Webseite), Metadaten einer Videodatei oder Textlänge/Lesezeit eines Papers. Diese für uns relevanten Informationen werden aktuell im Finder gar nicht angezeigt oder wenn, dann versteckt in Untermenüs.
Mit Tippen in Suchleiste oder klicken öffnet sich auch dieses Panel, welches Vorschläge anhand der Eingabe angezeigt, gespeicherte Connection, also Tag-Kombinationen, die man häufig wieder benutzen möchte – quasi ein Gegenentwurf zum bekannten Ordner-Konzept. Und die meist genutzten Tag-Kombinationen, um eine häufige, noch nicht gespeicherte Suche schneller durchzuführen.